April 19, 2020
During 2019 I started to see Dark Mode trending across various blogs and social media channels. The dark mode feature has been around for sometime, especially in the developer community but what is it and why is becoming so popular in 2020?

Dark mode explained
Apple defines dark mode as "In Dark Mode, the system uses a darker color palette for all screens, views, menus, and controls, and it uses more vibrancy to make foreground content stand out against the darker backgrounds.". There are many more definitions but essentially dark mode uses light-colored elements on a dark background.
The origins
A quick search on the internet reveals that the origin of dark mode is not clear. Google, Apple and many more are staking a claim for bringing the design concept into the world of technology but after a couple of hours research I could not decide. Therefore, I will park the origin question but give credit to the developer community for kicking off a trend which is taking the web design and development community by storm in 2020.
In my introduction I hinted that dark mode has been a stable presence in the developer community for a number of years, peronally I have toyed with the feature but never fully embraced the look in visual studio. Many people working in IT will have noticed the dark themes used by developers in teams as you glide past their multiple monitors - dark mode has it's origins somewhere but developers unwittingly made it cool!
Why dark mode?
- It helps reduce eye strain in low light conditions.
- It can save energy (OLED or AMOLED screens).
- Screen glare is reduced.
- It can improve accessibility for some users.
Who's using it?
Most of the big players in the tech industry have had dark mode available as a feature for at least a year or two:
- Social Media providers (Twitter, Facebook, Instagram, LinkedIn etc.) provide dark mode themes for user.
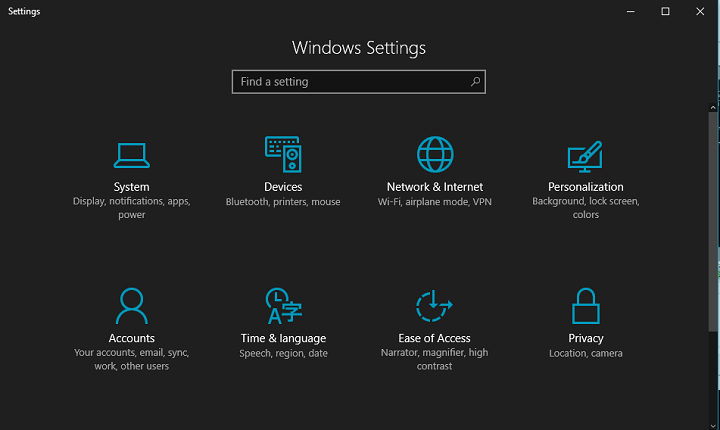
- Mircosoft Windows 10, Mac OS, Android, IOS, Ubuntu have the ability to switch the core operating system into dark mode.
Agencies and Web designers are following the trend with new designs popping up everywhere taking inspiration from dark mode. Lamborghini and Dev Art are just a couple I have stumbled across in recent weeks.
Go ahead and try it!
Interested in checking out what Dark Mode can do for you?
For web designers and developers keen to experiment with dark mode check out these resources:
- Christian Oliff has a great article on adding a dark mode theme switch for Bootstrap4
- Dark mode with CSS
What about white mode?
Dark mode is a design trend and will no doubt go out of fashion pretty quickly when used predominantly for aesthetic purposes. 2021 will I am sure bring something new to add to the toolkit and web designers will experiment again and deliver on trend once again.
However, Dark Mode is here to stay - it has measurable visual benefits for some users who spend a lot of time in front of a device. If I notice developers switching to another mode I will be sure to blog about it - trend setting developers, who would have thought it :)
